Una delle prime cose che l’utente vede in un ecommerce e con la quale interagisce molto spesso è il menu del sito e, se il sito web ecommerce è dotato di Megamenu, questo avrà molte voci al suo interno, quindi è indispensabile che sia pensato correttamente per aiutarlo ad orientarsi e trovare rapidamente ciò che sta cercando.
Teniamo ben presence che, insieme al motore di ricerca interno e ai filtri, è uno dei principali strumenti a disposizione dei visitatori del tuo sito ecommerce per ricercare gli articoli desiderati.
Al contrario se non viene progettato ed implementato nel modo opportuno, rischia di tradursi in un ostacolo per il flusso di acquisto che impatta negativamente sulle performance dello store, dal momento che il Megamenu incide pesantemente nell’esperienza di navigazione.
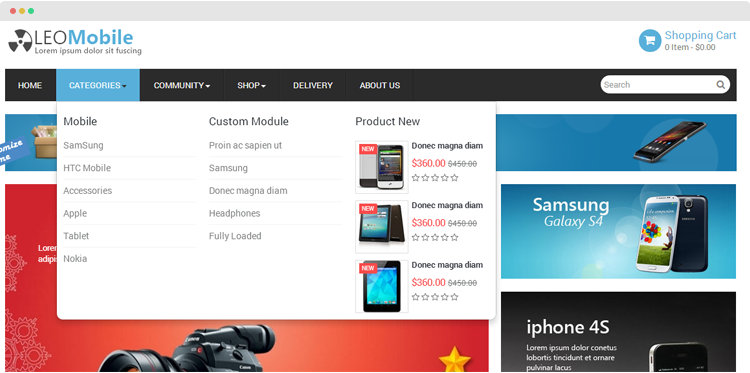
Ma in pratica cos’è un Megamenu?
Il Megamenu non è altro che un menu di navigazione, molto ampio, che ha la funzione di presentare all’utente molte opzioni di scelta in modo immediatamente fruibile.
Può essere composto da una grande varietà di voci, come testo, immagini, icone, disposte ordinatamente in un’unica area ben visibile, senza costringere allo scrolling chi sta navigando nell’e-commerce.

Vediamo insieme 10 consigli per progettare un Megamenu in modo che sia uno strumento intuitivo e usabile per gli utenti del tuo sito web e-commerce.
10 consigli per progettare un Megamenu efficace
Il Megamenu del tuo e-commerce dovrebbe essere strutturato al meglio, per far sì che sia un punto di interazione semplice e soprattutto chiaro, dove presentare e far trovare ai tuoi clienti i prodotti in maniera intuitiva e immediata.
1. L’analisi strategica: Bisogni degli Utenti e Business Goal
Per capire come strutturare un Megamenu, dobbiamo considerare tre fattori chiave:
- User Experience: in italiano “esperienza utente” (UX) ovvero l’interazione dell’utente con il tuo sito web
- Obiettivi di business aziendali
- Aspetti SEO (Search Engine Optimization)
User Experience (UX)
Il primo punto di cui tenere conto è ovviamente l’esperienza utente. Un menu caotico, mal organizzato e non chiaro perché, ad esempio, troppo ricco di voci, porta chi naviga ad abbandonare la visita del sito web. Un Megamenu, se ben strutturato, dovrebbe presentare tutte le informazioni utili in modo semplice e intuitivo, rendendo la navigazione dell’utente più facile possibile all’interno dell’e-commerce.
Obiettivi di business aziendali
Poi sarebbe bene riflettere a fondo riguardo come trasferire gli obiettivi di business nel Megamenu. Per prima cosa è bene individuare i prodotti e le categorie su si vuole fare leva, quelli più strategici da evidenziare e proporre. Nei casi di e-commerce con ampi cataloghi di prodotti (decine di migliaia) è fondamentale selezionare strategicamente le categorie e sottocategorie che troveranno posto nel Megamenu dato che è giocoforza necessario semplificare.
SEO
Il terzo, ma non meno importante, fattore da considerare è l’aspetto dell’ottimizzazione SEO. In questo contesto è necessario coinvolgere gli specialisti SEO nella progettazione di ogni elemento on-site che impatta nell’architettura informativa dei contenuti, in particolare nell’implementazione del Megamenu.

2. Voci di menu di chiara lettura
Dopo aver analizzato e determinato quali sono i prodotti da evidenziare nel Megamenu, è il momento di scrivere le voci.
In questa fase, è importante essere più chiari possibili: evitare termini troppo tecnici e di difficile comprensione. Se il tuo settore di riferimento fa specificatamente uso di tecnicismi, tieni in considerazione le parole e le terminologie utilizzate da una persona non esperta con gli stessi significati.
Le voci del menu devono parlare la lingua dei tuoi utenti ed essere quindi il più possibile vicine agli intenti di ricerca delle persone. Come vengono comunemente chiamati i tuoi prodotti? Cosa ha digitato l’utilizzatore del tuo ecommerce nel motore di ricerca? Quali parole usano gli addetti del settore per indicare la tua merce? Ecco, proprio quelle keyword sono la base per costruire il tuo Megamenu.
3. Possibilmente mai porre l’utente davanti a una scelta
E’ preferibile assicurarsi che le voci siano diverse tra di loro: non bisognerebbe utilizzare termini simili o che possano creare confusione nell’utente. Altresi non sarebbero da usare le diciture che si assomigliano troppo, preferibilmente ogni voce o categoria deve essere inequivocabile.
Con un esembio banale, di fronte alle voci “ABITI” e “VESTITI” entrambe inserite dentro al Reparto Abbigliamento, potremmo sentirci confusi e non sapere dove cliccare.
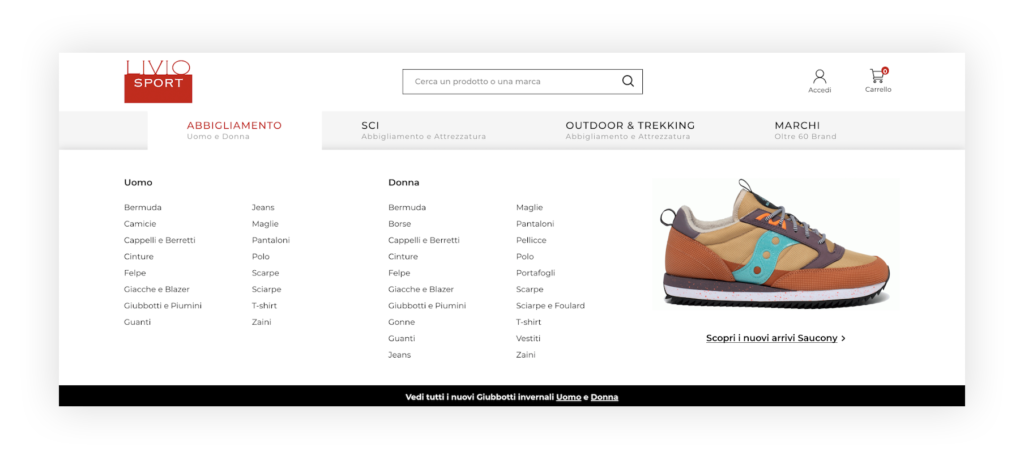
4. Creare una chiara Gerarchia Visuale
Le voci e le categorie principali dovrebbero ovviamente avere maggiore risalto per essere individuate e visualizzate prima delle altre quindi è consigliabile posizionarle nell’area in alto a sinistra del Megamenu, per concludere con quelle meno rilevanti, collocate in basso a destra, portando l’occhio del lettore idealmente a fare questo percorso visivo.
Se sai che un articolo del tuo catalogo o una categoria sono molto ricercati, posizionali in maniera che siano veloci da trovare e facili da raggiungere, ad esempio inserendoli come banner grafici. In questo modo, l’utente ha in primo piano le informazioni per lui più rilevanti, senza essere costretto a lunghe e inutili ricerche.

5. Definire percorsi di navigazione chiari ed unici
Inserire la stessa voce di menu più volte significa porre l’utente davanti ad una scelta, un bivio che se non voluto potrebbe traformarsi in un’arma a doppio taglio.
L’utente potrebbe non comprendere che si tratti della stessa voce e finirebbe per restare deluso dalla scoperta che la pagina di destinazione è la stessa.
Inoltre, si va ad occupare inutilmente spazio prezioso, che potrebbe essere destinato ad utilizzi più consoni alle scelte aziendali.
6. Usare lo Spazio Bianco per migliorare la leggibilità visiva delle voci
Anche per il Megamenu vale uno dei maggiori principi del Content Design: l’utilizzo dello Spazio Bianco diventa un elemento attivo, non passivo, in pratica aiuta le persone a definire più chiaramente le voci e quindi ne migliora sia l’usabilità che la leggibilità.
Lo Spazio Bianco si potrebbe definire come l’ossigeno del Web Design, in pratica quell’elemento che permette all’utente di respirare durante la sua esperienza di navigazione.
Un po’ di “aria” tra gli elementi del Megamenu (interlinea, margini attorno ai banner, padding delle colonne ecc.) favorisce la comprensione dei contenuti dal momento che:
- migliora la leggibilità
- migliora la facilità di lettura
- chiarisce le relazioni e le priorità tra gli elementi (gerarchia visiva)
- crea una migliore organizzazione ed eleganza
Può essere paragonato alla disposizione della merce sugli scaffali del tuo negozio fisico che, sicuramente, risulterà migliore se disposta ordinatamente piuttosto che in modo disordinato e caotico.
In realtà anche se il Megamenu è un menu molto ampio, “mega”, non ha però uno spazio infinito, per cui meglio utilizzare sapientemente lo spazio al suo interno. Un numero limitato di opzioni è più facile da visionare e richiede meno impegno nella scelta. Inserisci ciò che davvero è rilevante per te.

7. Icone e banner per valorizzare il tuo ecommerce
Ci sono dei link che vuoi enfatizzare rispetto ad altri? Nella cassetta degli attrezzi del costruttore di Megamenu ci sono tanti supporti grafici per valorizzare i punti di ingresso (entry-point) verso alcuni prodotti o categorie: icone, illustrazioni, immagini fotografiche, banner – ma anche gif e video!
Questi elementi possono aiutare a distinguere a colpo d’occhio e in maniera immediata le sezioni del tuo Megamenu, oltre a renderlo più apprezzabile esteticamente.
L’inserimento di immagini può essere visivamente strategica anche per organizzare Megamenu con pochi prodotti. Piuttosto di un enorme Megamenu semi-vuoto, valuta di inserire le poche voci a tua disposizione in forma di oggetti grafici (foto o icone) per guidare al meglio i tuoi utenti verso la scelta più opportuna.
8. Design dell’interfaccia utente (UI) curato al massimo
Rendere un Megamenu davvero user-friendly significa progettare in modo ben definito la User Interface, diventa fondamentale quindi mettere in atto tutti i principi del buon design per il web e rendere il Megamenu uno strumento davvero usabile, fruibile ed accessibile. Curandone ad esempio:
- le dimensioni di font, e l’interlinea
- il contrasto tra il testo ed il colore di sfondo
- la proporzione tra righe e colonne
- la distribuzione gerarchica degli elementi
- le animazioni ed il comportamento con il mouse
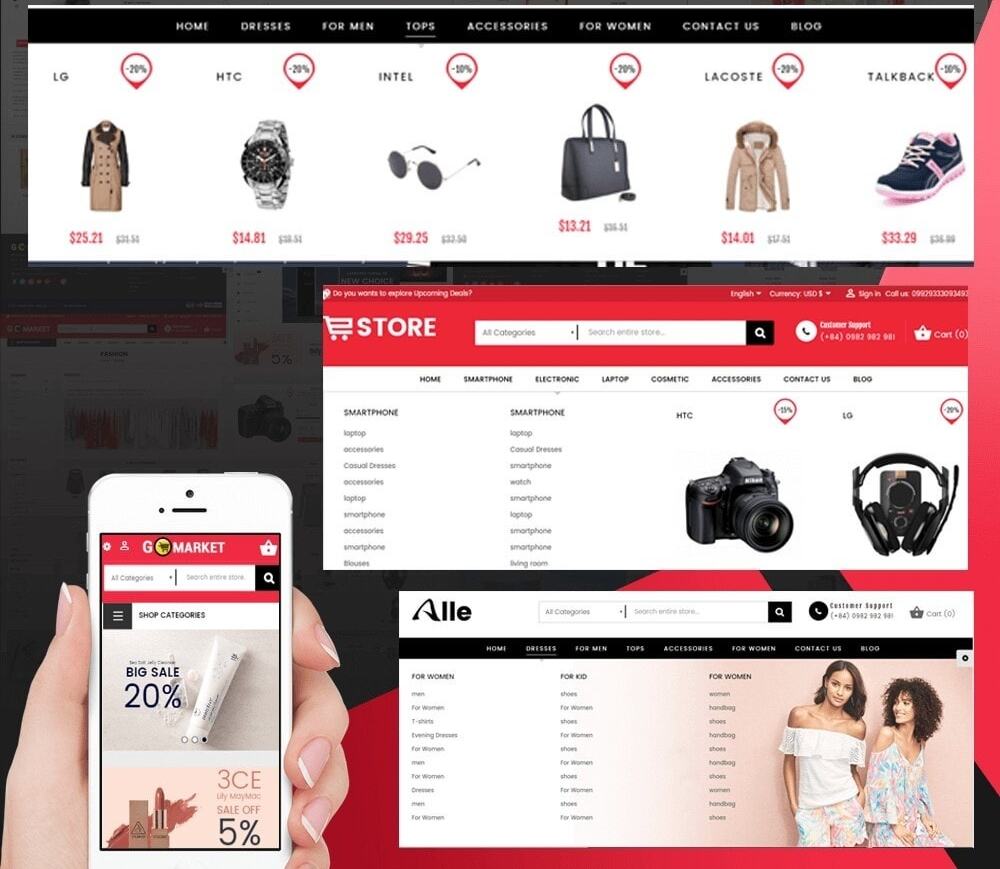
9. Curare in modo particolare la visualizzazione da tutti i dispositivi soprattutto gli smartphone.
E’ molto probabile che, se vai ad analizzare le statistiche delle visite al tuo sito, vedrai che sono maggiori gli accessi da mobile rispetto a desktop e tablet, perciò è fondamentale che il Web Design del tuo ecommerce sia pensato con un approccio Mobile First e che si interroghi sui reali scenari in cui avviene la shopping experience degli utenti.
Il Megamenu desktop normalmente è completamente diverso da come appare in mobile, perchè viene visualizzato nel contesto di dispositivi diversi, con uso e capacità visiva diversa.
Nei dispositivi mobili il Megamenu diventa spesso quello che viene chiamato Hamburger Menu. E l’utente, espandendolo, trova le categorie principali con magari una freccia o un’altra icona che lo guida verso le varie sottovoci. In questo caso andrebbero curate tutte le interazioni tipiche dell’ambiente mobile (gesti tap e swipe, movimenti rapidi, clic di chiusura e “torna indietro”) e resa più snella la consultazione, riducendo gli elementi grafici “accessori” e non essenziali.
10. Verificare sempre la corretta visualizzazione
L’usabilità del tuo Megamenu è definita anche da come risponde alle interazioni dell’utente. Il tempo che intercorre dal passaggio del mouse all’apertura del menu è determinante per quanto riguarda l’esperienza utente.
Le implementazioni dei megamenu soffrono diffusamente del cosiddetto «effetto Flickering»: uno “sfarfallio” che interrompe la capacità degli utenti di controllare la navigazione principale causando una certa frustrazione.
Quindi controllare sempre che questa cosa non accada e che la visualizzazione sia corretta e fruibile.
In conclusione
Il Megamenu è lo strumento che serve per portare all’attenzione di chi naviga una grande quantità di informazioni in maniera chiara e ordinata. Per questo motivo rappresenta una soluzione molto utile in ambito e-commerce, soprattutto in presenza di un esteso catalogo di prodotti.
Troppe voci, non categorizzate e disposte una sotto l’altra, non permettono di avere una panoramica globale dell’offerta. Il vantaggio del Megamenu è che, se ben fatto, permette a colpo d’occhio di confrontare tutte le scelte a disposizione: ben visibili, ordinate e divise per tipologie/esigenze/interessi, pronte per intercettare le richieste e i bisogni dell’utente.
Progettare un Megamenu funzionale diventa fondamentale poiché ciò che l’utente vede e con cui interagisce in quella sezione, determina se sarà in grado o meno di proseguire con la navigazione del sito e quindi di finalizzare l’acquisto.
Ottimizzare il Megamenu può portare ad immediate migliorie all’esperienza di acquisto nel tuo sito web e-commerce, quindi conviene porre l’attenzione necessaria su questo efficace strumento.
